Тёрка в тагах
Большая Тёрка / Мысли /
уроки

piterpan

Трюки в Photoshop, которыми я пользуюсь каждый день. Быстрая резкость
Хорошо, Всякая чушь, фото, Окленд, Фотожаба, Туториалы, уроки, Фотошоп
Как подсказывает Wakoopa, персональный сервис статистики по используемому софту, я постоянно читаю почту, сижу в чатах, пишу в Notepad2 и работаю в Adobe Photoshop. Много раз читатели этого блога спрашивали, как достигнут тот или иной эффект в моих фотографиях. И всякий раз я ломаю голову, как описать процесс, если в нём задействованы все знания, накопленные за восемь с лишним лет работы в Photoshop. Сегодня мы пойдём другим путём — от частного к общему. Я расскажу о трюках и методах, которыми пользуюсь каждый день.
Человеческий глаз так устроен, что, если на границе перехода от светлого к тёмному светлый чуть-чуть отбелить, а чёрный немного затемнить, картинка покажется чётче. Для этого в Photoshop существует несколько видов фильтров по наведению резкости (Sharpen).
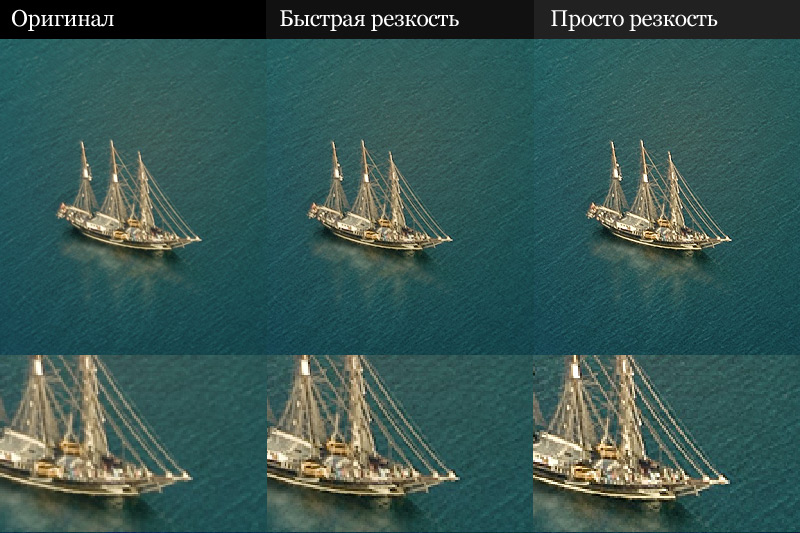
В продолжении поста описание сути метода с иллюстрациями. Слева — было, справа — стало.
Читать далееПару лет назад я уже выкладывал для публичного скачивания Photoshop Action скрипт, которым пользуюсь для наведения резкости. Суть метода основывается на двух фактах. Во-первых, при уменьшении изображения теряются детали и нужно обязательно добавлять резкость. Во-вторых, нужно это делать только там, где нужно — например, на контрастных краях, чтобы не «вытаскивать» шум и ненужные артефакты.
Скрипт этот многоступенчатый, нетривиальный. Когда открыто много фотографий, и несчастный лаптоп начинает тормозить, я пользуюсь суперупрощённой его версией, которую отрабатываю на «горячих клавишах».
Суть ускоренного метода в том, чтобы не переключаться между цветовыми пространствами и не подстраивать радиусы действия резкости, но получить приблизительно тот же результат. Если вы внимательно приглядитесь к заглавной картинке поста, то увидите в правой части сот, как повылезал шум внутри ячеек. «Умный» скрипт его не тронул, сосредоточившись на краях. Тем не менее общий результат быстрой резкости удовлетворительный — картинка выглядит чёткой, менее грубой, нежели лобовой Sharpen (сравнение в конце поста).
Итак, приступим. Откроем какую-нибудь картинку из своих.
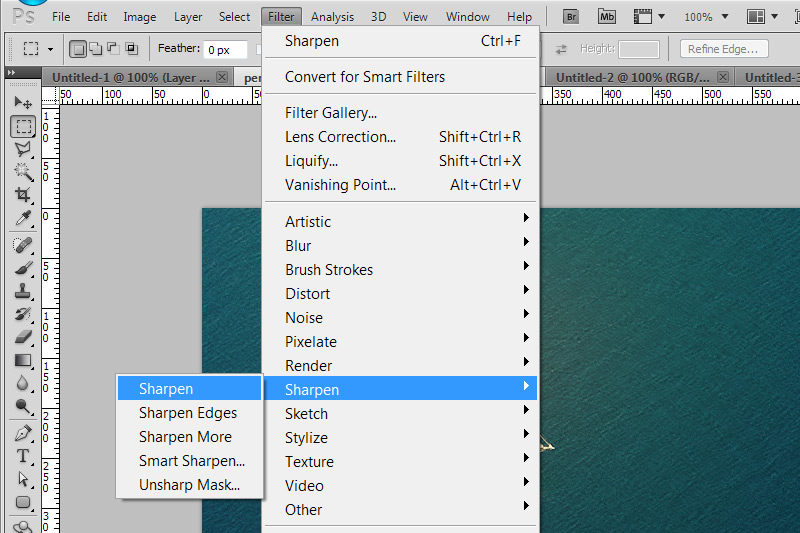
Применим к ней обычную резкость: Filters → Sharpen → Sharpen
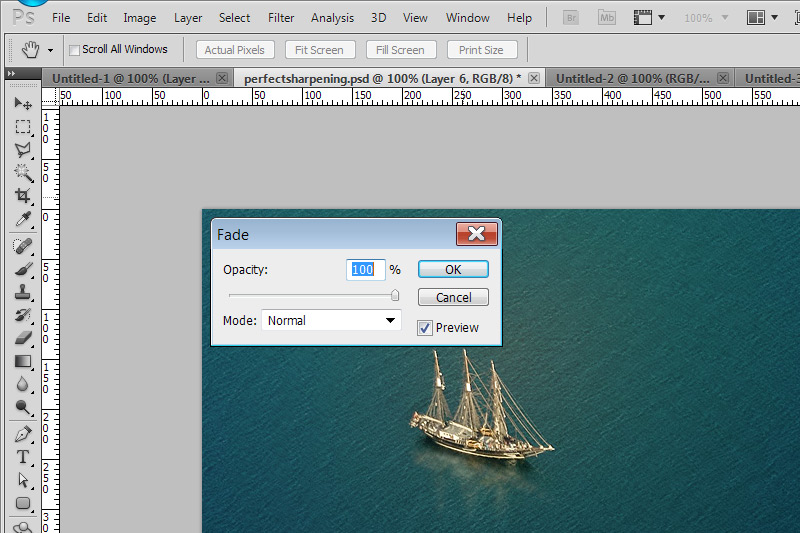
Нажмём Ctrl+Shift+F, чтобы вызвать опции Fade. Грубо говоря, Photoshop всегда «помнит» состояние картинки до применения фильтра, и можно менять способы наложения полученного результата со исходным изображением.
Человеческий глаз устроен так, что контраст в тенях воспринимается намного хуже, чем в светлых деталях. Оттого появляется опасность «перешарпить» — когда искусственность эффекта наведения резкости станет видна невооружённым глазом.
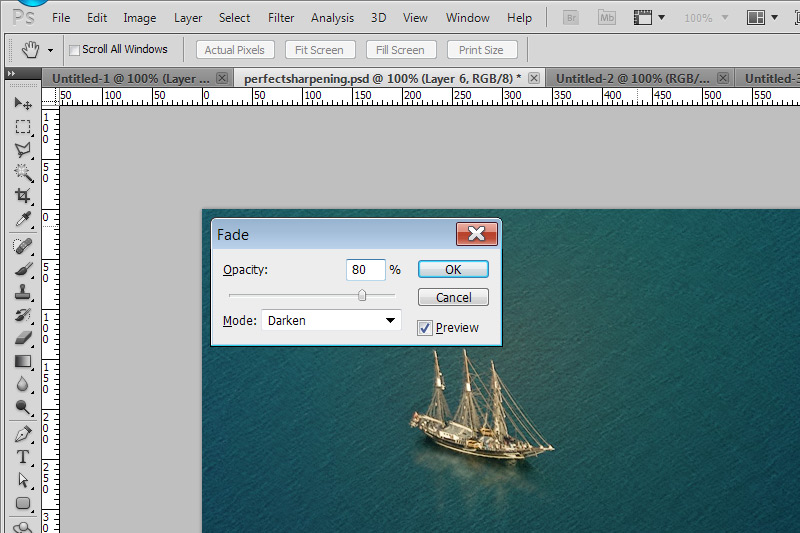
Метод наложения Darken работает очень просто. Если пиксела новой картинки темнее, чем пиксела старой, то в результирующую картинку ставить её. Таким образом мы добавляем к исходному изображению тёмную составляющую фильтра Sharpen с 80%-ой прозрачностью, чтобы чуть смягчить эффект.
Получается как-то так. Тени стали чётче. Теперь поработаем над визуальным контрастом в светах. Нажмите Ctrl+F, чтобы повторить последний фильтр (Sharpen).
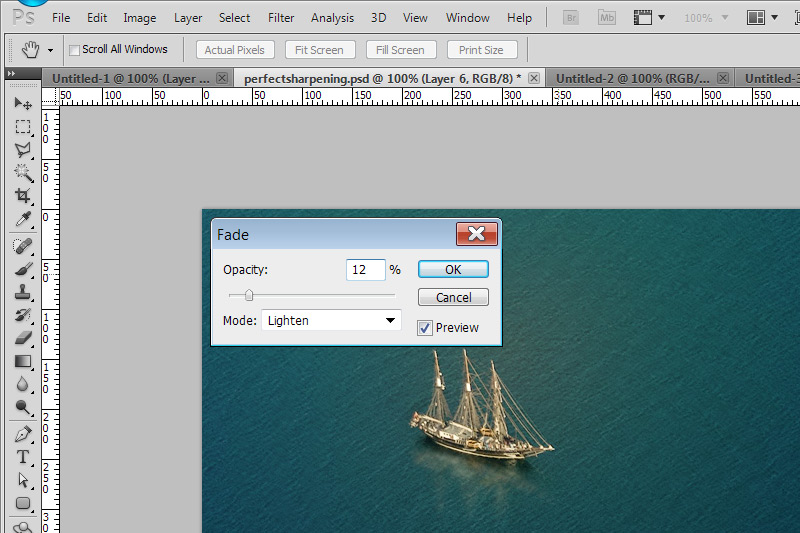
После этого снова вызовите меню Fade нажатием Ctrl+Shift+F. Света мы различаем гораздо лучше, поэтому эффект резкости складывается методом Lighten и прозрачностью 10-20%.
В общем-то всё. Ниже можно видеть результат «было-стало».
А это сравнение того, как было, как стало и как было бы, если бы мы просто применили фильтра Sharpen без настроек.
Этот маленький трюк позволяет сэкономить время и компьютерные ресурсы.
Я сохранил скрипт себе на сервер: скачать Custom Sharpen.atn (14Кб). Кликните на файл дважды, скрипты автоматически добавятся в Photoshop. Ctrl+F2 вызовет «умную» резкость, Ctrl+Shift+F2 — описанную выше.
Оригинальный пост читайте, пожалуйста, здесь.
- Нет комментариев

piterpan

Золотое сечение + метод диагоналей, композиционная суперпозиция и нанотехнологии
Хорошо, Всякая чушь, фото, Фотокурсы, помощь, Фотожаба, уроки
Как известно, человеческому глазу органические приятно воспринимать окружающую действительность через призму золотого сечения. Несложно сбегать в Википедию, чтобы вспомнить магическую пропорцию. Одна из фундаментальных иррациональных постоянных выражается простой формулой, состоящей из бесконечного количества корней, изображённой в правом нижнем углу заглавной картинки поста.
И в обыденной жизни с достаточной точностью приближается к 1,62. Это наша любимая пропорция, то самое наше естественное чувство баланса, порядка и гармонии. Этим соотношением пользовались древние греки, Да Винчи, Эйзенштейн и в общем-то пользуюся все архитекторы, фотографы, художники и операторы по сей день.
Если поделить кадр по такому принципу, то в точках пересечения будут находиться так называемые зрительные центры. Они примерно совпадают с правилом деления кадра на трети, однако, на мой взгляд позволяют создавать гораздо более приятные глазу снимки.
Я редко снимаю вертикальные кадры, поскольку их неудобно показывать в блоге, да и в журналах такие берут с неохотой, можно сказать, неформат. Так что в основном все мои снимки с отношение ширины к высоте, как 3 к 2. Памятуя о методе диагоналей, которым с момента «открытия» активно пользуюсь, я добавил к золотому сечению дополнительные построения, чтобы получить более полную композиционную картину.
Получилось как-то так. Много интересного в продолжении поста.
Читать далее
Теперь о самом главном. Чтобы можно было применить эту схему к любой фотографии на любой странице любого сайта я написал небольшой скриптик, который, будучи оформленным в виде «букмарклета» (закладки) сможет помочь вам и нам в изучении композиции по совмещённой схеме «золотого» сечения и, для снимков в пропорции 3 к 2, метода диагоналей.
Перетащите следующую ссылку себе на панель Закладок (Bookmakrs):
Букмарклет: Золотое сечение + метод диагоналей от Стаса КулешаИли скопируйте код из формы поля ниже, вставьте его в адресную строку и запустите:
Теперь, после того, как вы воспользовались новой закладкой или запустили код непосредственно из адресной строки, о чудо, над каждой картинкой сравнительно большого размера появится полупрозрачная схема, показывающая оптические центры, построенные на основе диагоналей и золотого сечения.
Это сработает на любом сайте, будь то staskulesh.com, ваш ЖЖ, photosight.ru или 500px!
Для примера я закачал в этот пост свои фотографии из старого заглавного поста в ЖЖ. Посмотрим, насколько «золотое» на них сечение и диагональные диагонали.
Если вам понравилась идея и реализация этого поста, не стесняйтесь ссылаться на него.
P.S.: Скрипт я буду обновлять и улучшать по возможности.
Оригинальный пост читайте, пожалуйста, здесь.
- Нет комментариев

denisbeta

Видео-рецепт - Торт Муравейник
уроки, digital_access, десерт, Торт, Выпечка, муравейник, Кулинария, Еда , молоко, рецепт, Видео‑рецепт, сгущеное
Видео‑рецепт — Торт Муравейник
[видео]
Сегодня мы приготовим торт Муравейник — первый кулинарный опыт почти всех советских девочек!
Для приготовления вам понадобятся:
— мука
— сахар
— яйцо
— сода пищевая
— маргарин
— сгущеное молоко- Нет комментариев

denisbeta

Видео-рецепт - Тортеллини с ветчиной
тортеллини, рецепт, макароны, Видео‑рецепт, Лук , ветчина, Еда , порей, уроки, digital_access, Кулинария
[видео]
Тортеллини – это итальянские пельмени из пресного теста с мясом, ветчиной, сыром или овощами, в основном шпинатом.
Для приготовления вам понадобится:
— тортеллини с ветчиной — 500г
— лук‑порей — 1 стебель
— сливочное масло — 100г
— помидоры черри — 2 шт
— сливки 22% — 100г- Нет комментариев

denisbeta

Видео-рецепт - Тушенный кролик
кролик, Видео‑рецепт, Кулинария, Еда , Тушенный кролик, картофель, тушенный, окорочка, сливки, уроки, digital_access, рецепт, дичь
Видео‑рецепт — Тушенный кролик
Сегодня мы приготовим тушенного кролика, мясо которого содержит меньше всего холестерина и большое количество белков, поэтому рекомендуется почти для всех диетических столов.
Для приготовления вам понадобятся:
— окорочка кролика
— картофель
— сливки 20%
— смесь перцев
— сливочное масло
— оливковое масло
[видео]- Нет комментариев

denisbeta

Видео-рецепт - Омлет с ветчиной. #vkusnota
ветчина, завтрак, Еда , Видео‑рецепт, омлет, уроки, digital_access, яйца, Кулинария, рецепт
Видео‑рецепт — Омлет с ветчиной.
Сегодня мы приготовим омлет с ветчиной — побалуйте своих родных вкусным завтраком!
Для приготовления вам понадобятся:
— 3 яйца
— сливочное масло
— сыр «Маскарпоне»
— руккола
— ветчина
[видео]
- Нет комментариев

denisbeta

Золотые правила (уроки) успеха от Эйнштейна
золото, секрет, Человек, правила, Образование, уроки, Эйнштейн
- Человек, который никогда не ошибался, никогда не пробовал сделать что‑нибудь новое.
- Образование – это то, что остается после того, когда забываешь все, чему учили в школе.
- В своем воображении я свободен рисовать как художник. Воображение важнее знания. Знание ограничено. Воображение охватывает весь мир.
- Секрет творчества состоит в умении скрывать источники своего вдохновения.
- Ценность человека должна определяться тем, что он дает, а не тем, чего он способен добиться. Старайтесь стать не успешным, а ценным человеком.
- Есть два способа жить: вы можете жить так, как будто чудес не бывает и вы можете жить так, как будто все в этом мире является чудом.
- Когда я изучаю себя и свой способ думать, я прихожу к выводу, что дар воображения и фантазии значил для меня больше, чем любые способности к абстрактному мышлению.
- Чтобы стать безупречным членом стада овец, нужно в первую очередь быть овцой.
- Нужно выучить правила игры. А затем, нужно начать играть лучше всех.
- Очень важно не перестать задавать вопросы. Любопытство не случайно дано человеку.
- Нет комментариев